Deployment: Difference between revisions
Admin>Soulmate |
mNo edit summary |
||
| (33 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
This page is for IT administers, Web masters and computer literates who have basic skills of deploying a Website or unzip a file of a software application. The files needed are available in the '''[[Download]]''' area. | |||
The backend and the fontend should be hosted in the same host. And the DB engine is with Sqlite. | |||
== Deploy to IIS == | |||
=== '''Prerequisites''' === | |||
== | |||
# [https://dotnet.microsoft.com/en-us/download/dotnet/7.0 ASP.NET Core Runtime Hosting Bundle] for Windows IIS. | |||
# A Website created with Application Pool of "No Managed Code". | |||
=== Installation === | |||
# Extract the Zip file to the Website root folder. | |||
# Alter bin/appsettings.json with `UseHttps: true` to enforce HTTPS. | |||
# | |||
# | |||
'''Remarks:''' | |||
* It may be beneficial to set a IIS rewrite rule in Web.config to further enforce HTTPS, while this is optional, since the app itself along with ASP.NET Core Runtime Hosting Bundle is capable of redirecting HTTP calls to HTTPS. | |||
* Single Page Applications often have rewrite rules defined either in Web server (IIS or Apache) config for entering the app from any valid frontend routes. Web.config coming with the app supports such. However, when the app is running with Kestrel, web.config is not used. | |||
'''Hints:''' | |||
If you don't want to purchase a SSL certificate, you may use "[https://letsencrypt.org/ Let's Encrypt]". | |||
== Windows Desktop App== | |||
The releases for desktop app are basically the same as the ones for Web App, however, the release is hosted in a local Web server Kestrel included in ASP.NET Core Runtime. | |||
=== '''Prerequisites'''=== | |||
== | #[https://dotnet.microsoft.com/en-us/download/dotnet/7.0 ASP.NET Core Runtime] for Windows | ||
# | ==='''Installation'''=== | ||
# In | #Extract the Zip file to a desired folder. | ||
#In folder, double click "CreateShortcut.bat" which will create a shortcut on Windows desktop. This shortcut actually runs `StartPoetryApp.ps1` which will launch PoetryApp.exe and open the default Web browser browsing [http://localhost:5000 http://localhost:5300]. | |||
You can copy or move the shortcut to any launch area of Windows. | |||
'''Hints:''' | |||
In case you have other apps running at port 5300, you need to change the following settings: | |||
# File `bin/appsettings.json`: Alter Kestrel/Endpoints/Http/Url to "[http://localhost:Port http://localhost:PortNotInUse]", for example, "[http://localhost http://localhost:5310"] | |||
#File `StartPoetryApp.ps1`: Alter respective URL of "start-process". | |||
'''Remarks:''' | |||
The | *The desktop app's backend is running on Kestrel which does not read web.config with some rewrite rules, and these rules are for entering the app from any valid frontend routes. However, because you almost always enter the frontend the first time through the startup URL, and the service worker of the frontend will then later on take care of the routing. So eventually you later can access the app from any valid frontend routes. | ||
*Likewise, the static read only variant (Poetry Viewer) of the app also rely on the service worker for routing. Poetry Viewer is often hosted in a server without explicit backend and you may not have control of the server config for the rewrite rules. | |||
==MacOS Desktop App== | |||
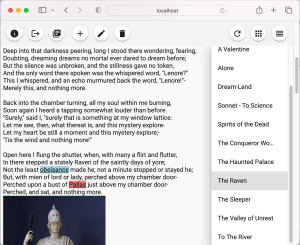
[[File:Local app on MacOS.png|thumb|local app on MacOS]] | |||
''' | ==='''Prerequisites'''=== | ||
#[https://dotnet.microsoft.com/en-us/download/dotnet/7.0 ASP.NET Core Runtime] for macOS Binaries Arm64 or x64 and follow [https://learn.microsoft.com/en-us/dotnet/core/install/macos this article]. Optional. If you install the self contained release, you don't need to install the runtime separately. | |||
==='''Installation'''=== | |||
# Extract the Zip file to a desired folder, for example, "/Users/YourUsername/Documents/PoetryApp" | |||
#[https://support.apple.com/en-au/guide/terminal/apdd100908f-06b3-4e63-8a87-32e71241bab4/2.12/mac/11.0 Apply "chmod 755" to files "StartPoetryApp.command" and "bin/PoetryApp"] to make both become executable. | |||
===Execution=== | |||
=====In Terminal===== | |||
= | #Under "/Users/YourUsername/Documents/PoetryApp", execute "./StartPoetryApp.command". And this will launch PoetryApp as a local service hosting http://localhost:5300 and open browser Safari or Chrome, and go to http://localhost:5300 | ||
[[File:PoetryApp Local Service.png|alt=PoetryApp Local Service|thumb|PoetryApp Local Service]] | |||
=====In Finder===== | |||
#Double click "StartPoetryApp.command". | |||
'''Hints:''' | |||
You may make an Alias of "StartPoetryApp.command". | |||
Latest revision as of 11:54, 10 November 2022
This page is for IT administers, Web masters and computer literates who have basic skills of deploying a Website or unzip a file of a software application. The files needed are available in the Download area.
The backend and the fontend should be hosted in the same host. And the DB engine is with Sqlite.
Deploy to IIS
Prerequisites
- ASP.NET Core Runtime Hosting Bundle for Windows IIS.
- A Website created with Application Pool of "No Managed Code".
Installation
- Extract the Zip file to the Website root folder.
- Alter bin/appsettings.json with `UseHttps: true` to enforce HTTPS.
Remarks:
- It may be beneficial to set a IIS rewrite rule in Web.config to further enforce HTTPS, while this is optional, since the app itself along with ASP.NET Core Runtime Hosting Bundle is capable of redirecting HTTP calls to HTTPS.
- Single Page Applications often have rewrite rules defined either in Web server (IIS or Apache) config for entering the app from any valid frontend routes. Web.config coming with the app supports such. However, when the app is running with Kestrel, web.config is not used.
Hints:
If you don't want to purchase a SSL certificate, you may use "Let's Encrypt".
Windows Desktop App
The releases for desktop app are basically the same as the ones for Web App, however, the release is hosted in a local Web server Kestrel included in ASP.NET Core Runtime.
Prerequisites
- ASP.NET Core Runtime for Windows
Installation
- Extract the Zip file to a desired folder.
- In folder, double click "CreateShortcut.bat" which will create a shortcut on Windows desktop. This shortcut actually runs `StartPoetryApp.ps1` which will launch PoetryApp.exe and open the default Web browser browsing http://localhost:5300.
You can copy or move the shortcut to any launch area of Windows.
Hints:
In case you have other apps running at port 5300, you need to change the following settings:
- File `bin/appsettings.json`: Alter Kestrel/Endpoints/Http/Url to "http://localhost:PortNotInUse", for example, "http://localhost:5310"
- File `StartPoetryApp.ps1`: Alter respective URL of "start-process".
Remarks:
- The desktop app's backend is running on Kestrel which does not read web.config with some rewrite rules, and these rules are for entering the app from any valid frontend routes. However, because you almost always enter the frontend the first time through the startup URL, and the service worker of the frontend will then later on take care of the routing. So eventually you later can access the app from any valid frontend routes.
- Likewise, the static read only variant (Poetry Viewer) of the app also rely on the service worker for routing. Poetry Viewer is often hosted in a server without explicit backend and you may not have control of the server config for the rewrite rules.
MacOS Desktop App
Prerequisites
- ASP.NET Core Runtime for macOS Binaries Arm64 or x64 and follow this article. Optional. If you install the self contained release, you don't need to install the runtime separately.
Installation
- Extract the Zip file to a desired folder, for example, "/Users/YourUsername/Documents/PoetryApp"
- Apply "chmod 755" to files "StartPoetryApp.command" and "bin/PoetryApp" to make both become executable.
Execution
In Terminal
- Under "/Users/YourUsername/Documents/PoetryApp", execute "./StartPoetryApp.command". And this will launch PoetryApp as a local service hosting http://localhost:5300 and open browser Safari or Chrome, and go to http://localhost:5300
In Finder
- Double click "StartPoetryApp.command".
Hints:
You may make an Alias of "StartPoetryApp.command".