Deployment: Difference between revisions
Admin>Soulmate mNo edit summary |
Admin>Soulmate |
||
| Line 26: | Line 26: | ||
Yosemite, Chrome 87 | Yosemite, Chrome 87 | ||
= Static Readonly = | = Static Readonly (Poetry Viewer) = | ||
PoetryApp can be a static read only Website, without a Web service backend. The SPA frontend codes may load static JSON data from the Web server, through being configured as StaticReadonly. The poems data is exported into JSON files using the full app. Such deployment makes a static content Website has rich user interfaces and user interactions, including search functions. This is fairly similar to CHM data format and the CHM browser. The initial site title is âPoetry Collectionâ as defined in the title tag of index.html. And the site title is defined in siteconfig.js as âsiteNameâ which will render the site title in HTML. | |||
'''Example 1: conf/siteconfig.js for [https://fonlow.com/byron/ George Gordon Byron Poetry Demo Page]'''<syntaxhighlight lang="json"> | '''Example 1: conf/siteconfig.js for [https://fonlow.com/byron/ George Gordon Byron Poetry Demo Page]'''<syntaxhighlight lang="json"> | ||
| Line 38: | Line 38: | ||
] | ] | ||
} | } | ||
</syntaxhighlight>And file Shelley.JSON should be located at folder "data". | </syntaxhighlight> | ||
[[File:ByronDemo.jpg|thumb|Byron poems]] | |||
And file Shelley.JSON should be located at folder "data". | |||
Since the SPA is not hosted in a Website root but a sub folder "byron", in "index.html", make sure tag base/href point to this, like:<syntaxhighlight lang="html"> | Since the SPA is not hosted in a Website root but a sub folder "byron", in "index.html", make sure tag base/href point to this, like:<syntaxhighlight lang="html"> | ||
| Line 44: | Line 46: | ||
</syntaxhighlight>If you host the SPA at the Website root, you may have:<syntaxhighlight lang="html"> | </syntaxhighlight>If you host the SPA at the Website root, you may have:<syntaxhighlight lang="html"> | ||
<base href="/"> | <base href="/"> | ||
</syntaxhighlight>Poetry Viewer conforms to [https://en.wikipedia.org/wiki/Progressive_web_app Progress Web App] ([[PWA]]), and the app is accompanied with file "manifest.json" which should have some settings similar to the following:<syntaxhighlight lang="json"> | |||
"scope": "/byron/", | |||
"start_url": "/byron/", | |||
</syntaxhighlight> | |||
If the app is hosted at the Web root, the settings should be:<syntaxhighlight lang="json"> | |||
"scope": "/", | |||
"start_url": "/", | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'''Example 2: for [https://fonlow.com/libai/ Chinese Poetry of Li Bai with 2 writing systems]''' | |||
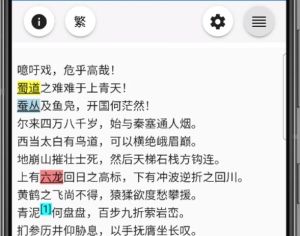
'''Example 2: for [https://fonlow.com/libai/ Chinese Poetry of Li Bai with 2 writing systems]'''<syntaxhighlight lang="json"> | [[File:Screenshot 2022-09-16 193539.jpg|thumb|Libai poems in traditional Chinese writing]] | ||
<syntaxhighlight lang="json"> | |||
const SITE_CONFIG = { | const SITE_CONFIG = { | ||
siteName: 'æç½è¯é', | siteName: 'æç½è¯é', | ||
| Line 55: | Line 65: | ||
] | ] | ||
} | } | ||
</syntaxhighlight>Both "primary.json" and "secondary.json" should be in folder "data". | </syntaxhighlight> | ||
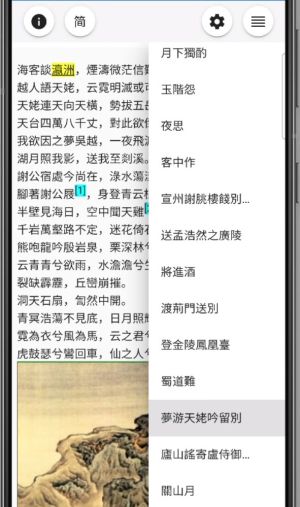
[[File:Libai poems in simplified Chinese writing.jpg|thumb|Libai poems in simplified Chinese writing]] | |||
Both "primary.json" and "secondary.json" should be in folder "data". | |||
'''Example 3: for multiple poets at [https://zijianhuang.github.io/poets/ demo page]'''<syntaxhighlight lang="json"> | '''Example 3: for multiple poets at [https://zijianhuang.github.io/poets/ demo page]'''<syntaxhighlight lang="json"> | ||
| Line 68: | Line 80: | ||
] | ] | ||
} | } | ||
</syntaxhighlight><span id="deploy-to-isp-provided-website"></span> | </syntaxhighlight> | ||
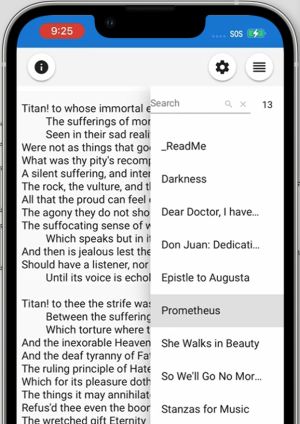
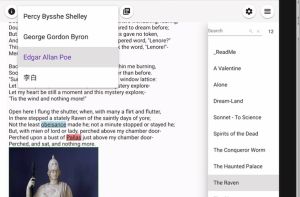
[[File:Poets on iPad.jpg|thumb|poets]] | |||
<span id="deploy-to-isp-provided-website"></span> | |||
== Deploy to ISP Provided Website == | == Deploy to ISP Provided Website == | ||
Revision as of 09:52, 16 September 2022
Device Requirements
iOS
iPhone X and iOS 14 or above.
iPad 5 and iOS 14 or above.
Android
Andoid 7
Windows PC
Windows 7, latest Chrome.
Mac
Catalian, Safari 13.1, Chrome 104
Yosemite, Chrome 87
Static Readonly (Poetry Viewer)
PoetryApp can be a static read only Website, without a Web service backend. The SPA frontend codes may load static JSON data from the Web server, through being configured as StaticReadonly. The poems data is exported into JSON files using the full app. Such deployment makes a static content Website has rich user interfaces and user interactions, including search functions. This is fairly similar to CHM data format and the CHM browser. The initial site title is âPoetry Collectionâ as defined in the title tag of index.html. And the site title is defined in siteconfig.js as âsiteNameâ which will render the site title in HTML.
Example 1: conf/siteconfig.js for George Gordon Byron Poetry Demo Page<syntaxhighlight lang="json"> const SITE_CONFIG = { siteName: 'Byron Collection', staticReadonly: true, staticDatas: [ {filename: 'Byron'}, ] } </syntaxhighlight>
And file Shelley.JSON should be located at folder "data".
Since the SPA is not hosted in a Website root but a sub folder "byron", in "index.html", make sure tag base/href point to this, like:<syntaxhighlight lang="html"> <base href="/byron/"> </syntaxhighlight>If you host the SPA at the Website root, you may have:<syntaxhighlight lang="html"> <base href="/"> </syntaxhighlight>Poetry Viewer conforms to Progress Web App (PWA), and the app is accompanied with file "manifest.json" which should have some settings similar to the following:<syntaxhighlight lang="json"> "scope": "/byron/", "start_url": "/byron/", </syntaxhighlight> If the app is hosted at the Web root, the settings should be:<syntaxhighlight lang="json"> "scope": "/", "start_url": "/", </syntaxhighlight>
Example 2: for Chinese Poetry of Li Bai with 2 writing systems
<syntaxhighlight lang="json"> const SITE_CONFIG = { siteName: 'æç½è¯é', staticReadonly: true, staticDatas: [ {filename: 'primary', secondaryFilename: 'secondary'} ] } </syntaxhighlight>
Both "primary.json" and "secondary.json" should be in folder "data".
Example 3: for multiple poets at demo page<syntaxhighlight lang="json"> const SITE_CONFIG = { siteName: 'Poetry Collections', staticReadonly: true, staticDatas: [ {filename: 'Shelley', poetName: 'Percy Bysshe Shelley'}, {filename: 'Byron', poetName: 'George Gordon Byron'}, {filename: 'EdgarAllanPoe', poetName: 'Edgar Allan Poe'}, {filename: 'LiBai', poetName: 'æç½', secondaryFilename: 'LiBai2nd'} ] } </syntaxhighlight>
Deploy to ISP Provided Website
An ISP often by default provides a customer with the such Website or Home Pages Service:
http://YourUserName.superisp.com, you have a Website.http://users.isp.com/YourUserName, you have Home Pages Service, under a Websitehttp://users.isp.comshared by all users/customers.
Generally you may use FTP to upload your static contents to there. For more details of uploading, please refer to the instructions provided by your ISP.
ISP gives you a Website
Good luck. Your SPA should be working right away at http://YourUserName.superisp.com.
If your SPA shouldnât be your home page content, you may want the access URL to your SPA to be such: http://YourUserName.superisp.com/MySPA.
- Create folder MySPA under the Web root.
- Optionally modify "conf/siteconfig.js" and "index.html" as shown in the examples above.
- Upload the SPA static contents.
To host your SPA at http://users.isp.com/YourUserName, modify the base tag of index.html to <base href="/YourUserName/">.
To host your SPA at http://users.isp.com/YourUserName/MySPA, modify the base tag of index.html to <base href="/YourUserName/MySPA/">.
Prepare Poetry Contents
(Under construction)
Customize Website for the Sake of PWA
If you donât expect your users to install the Web app as a mobile app, you donât have to deal with such customization.
PWA
Both the static readonly and the full app are designed with PWA in mind. You may modify the Web app manifest âmanifest.webmanifestâ according to the instruction at https://web.dev/add-manifest/. And generally you just need to modify: * Name * Short_Name * Description
The default values is for the full app, therefore, it is almost certain that you should change them.
SEO
In Index.html, There is a script section like:
<syntaxhighlight lang="html"><script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebApplication",
"description": "Poetry collection",
"keywords": "Poetry,Poems,Poet,Muse",
"browserRequirements": "requires HTML5 support",
}
</script></syntaxhighlight> Web spiders will pick up this and make appropriate indexing.
Deploy to Github Pages
GitHub gives you are Website like https://YourUserName.github.io. Each repository may have a home page like https://YourUserName.github.io/repo1 and https://YourUserName.github.io/repo2 and so on. For more details of uploading, please check: https://pages.github.com/ or https://docs.github.com/en/pages.
The following descriptions assume that you have read the GitHub Pages manual, and the repository gh-pages is already in place.
Steps:
- Copy the build to the gh-pages repository.
- Modify index.html and ensure
<base href="/poems/">or alike. - Commit and push.
- Test. It may take Github.io a few dozen seconds to reflect the changes just being pushed.
Deploy to AWS S3 Bucket
https://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteHosting.html
For example: http://fonlow.heroes.s3-website-us-east-1.amazonaws.com/
AWS Provide the following means to publish:
- Web UI the S3 console
- REST API. This could be used automatic deployment from client sides.
- AWS SDKs
- AWS CLI
As part of the AWS Free Tier, you can get started with Amazon S3 for free. Upon sign-up, new AWS customers receive 5GB of Amazon S3 storage in the S3 Standard storage class; 20,000 GET Requests; 2,000 PUT, COPY, POST, or LIST Requests; and 100 GB of Data Transfer Out each month. @ https://aws.amazon.com/s3/pricing/?p=ft&c=wa&z=2
And NO HTTPS access.
Good enough for the SPA which requires loading basically once.
Casual App Fontend Update
- Production build
- Update the following files:
- Clear folder scripts and fill with new files
- index.html and alter base href to â/poems/â or alike.
If there are changes in assets, copy things accordingly.
Customize Styles After Deployment
font.css is not among the NG build process and is referenced in index.html directly. This is an interface for customization of some sections of the app.
You can introduce new fonts and new styles to respective sections through altering font.css and copying some font files (WOFF2 typically) under assets/fonts. For more details, check readme.MD in poemsng\src\assets.
Web App (under construction)
During development, the frontend and the backend are often running on different hosts. Almost all features of the app could run well in such config, except the locally hosted pictures. The locally hosted pictures are using related patch in img src, and such constraint is good for static readonly deployment.
The backend and the fontend should be hosted in the same host. And the DB engine is with Sqlite.
Build
Run âDotNetPublishToLocalIIS.batâ to build and copy files to local IIS hosted site âpoems.localhostâ.
This site contains directories âDictionaryâ and âJiebaResourceâ which are for Chinese simplifed and traditional convertion.
Release for Chinese
Zip the files then the relese is done.
Release for All Ohters
- Remove directories âDictionaryâ and âJiebaResourceâ.
- In appsettings.json, set
SupportChineseto false, or simply remove the setting.
Then zip and release.
Deploy to IIS
Prerequisites: 1. ASP.NET Core Runtime Hosting Bundle
Desktop App (under construction)
The releases for desktop app are basically the same as the ones for Web App, however, the release is hosted in a local Web server Kestrel included in ASP.NET Runtime.
Prerequisites: 1. ASP.NET Core Runtime
Installation 1. Extract the files to a desired folder such as âc:". 2. In folder, double clickâCreateShortcut.batâ which will create a shortcut on Windows desktop
Double click the shortcut to launch the app.
You can copy or move the shortcut to any lauch area of Windows.
Mobile App
Static Readonly Mobile App
This is basically the static readonly self contained in an app container.