Deployment for Poetry Viewer: Difference between revisions
Admin>Soulmate |
Admin>Soulmate |
||
| Line 1: | Line 1: | ||
== Static Read Only Website (Poetry Viewer) == | == Static Read Only Website (Poetry Viewer) == | ||
PoetryApp can become a static read only Website, serving as | PoetryApp can become a static read only Website, serving as a poetry viewer online or locally, without a Web service backend. The poems data is exported into JSON files using the full app. Such deployment makes a static content Website has rich user interfaces and user interactions, including search functions. Poetry Viewer conforms to [https://en.wikipedia.org/wiki/Progressive_web_app Progress Web App] ([[PWA]]), thus after being installed as a local app, and the poetry content is cached locally. | ||
=== Server Requirements === | === Server Requirements === | ||
| Line 32: | Line 30: | ||
*manifest.json | *manifest.json | ||
*favicon.png | *favicon.png | ||
Revision as of 08:28, 11 October 2022
Static Read Only Website (Poetry Viewer)
PoetryApp can become a static read only Website, serving as a poetry viewer online or locally, without a Web service backend. The poems data is exported into JSON files using the full app. Such deployment makes a static content Website has rich user interfaces and user interactions, including search functions. Poetry Viewer conforms to Progress Web App (PWA), thus after being installed as a local app, and the poetry content is cached locally.
Server Requirements
Basically any Web server like IIS, Apache and NGINX etc. that could serve HTML, JavaScript, JSON and image files should be fine. In addition to create your own or rent one in DC or Cloud, many ISPs provide a free Website or Web page storage for each customer, which support FTP upload.
Client Device Requirements
The GUI of the app is composed through HTML5 and JavaScript, requiring not too old devices, as listed below.
iOS
iPhone X and iOS 14 or above.
iPad 5 and iOS 14 or above.
Android
Andoid 7
Windows PC
Windows 7, latest Chrome and Firefox.
Mac
Catalian, Safari 13.1, Chrome 104
Yosemite, Chrome 87
Configuration
The following files may be modified:
- index.html
- conf/siteconfig.js
- manifest.json
- favicon.png
The initial site title is âPoetry Collectionâ as defined in the title tag of index.html. And the site title can also be declared in siteconfig.js as âsiteNameâ which will render the site title in HTML dynamically.
Example 1: conf/siteconfig.js for George Gordon Byron Poetry Demo Page<syntaxhighlight lang="json"> const SITE_CONFIG = { siteName: 'Byron Collection', staticReadonly: true, staticDatas: [ {filename: 'Byron'}, ] }
</syntaxhighlight>
And file "Byron.JSON" should be located at folder "data".
Since the SPA is not hosted in a Website root but a sub folder "byron", in "index.html", make sure tag base/href point to this, like:<syntaxhighlight lang="html"> <base href="/byron/"> </syntaxhighlight>This is important for the page to load the JavaScript files of the SPA correctly. If you host the SPA at the Website root, you may have:<syntaxhighlight lang="html"> <base href="/"> </syntaxhighlight>Poetry Viewer conforms to Progress Web App (PWA), and the app is accompanied with file "manifest.json" which should have some settings similar to the following:<syntaxhighlight lang="json"> "scope": "/byron/", "start_url": "/byron/", </syntaxhighlight>If the app is hosted at the Web root, the settings should be:<syntaxhighlight lang="json"> "scope": "/", "start_url": "/",
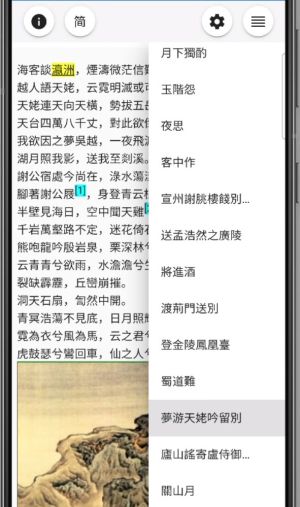
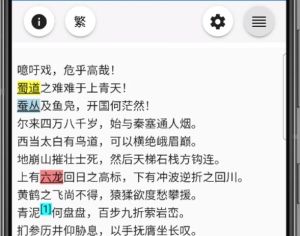
</syntaxhighlight>Example 2: for Chinese Poetry of Li Bai with 2 writing systems
<syntaxhighlight lang="json">
const SITE_CONFIG = { siteName: 'æç½è¯é', staticReadonly: true, staticDatas: [ {filename: 'primary', secondaryFilename: 'secondary'} ] }
</syntaxhighlight>
Both "primary.json" and "secondary.json" should be in folder "data".
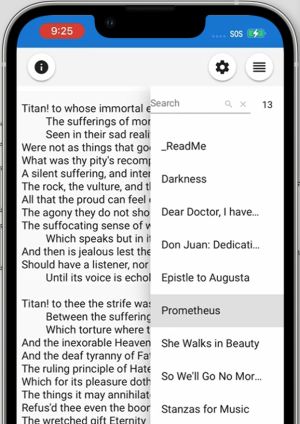
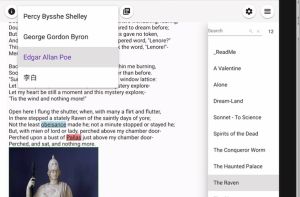
Example 3: for multiple poets at demo page<syntaxhighlight lang="json"> const SITE_CONFIG = { siteName: 'Poetry Collections', staticReadonly: true, staticDatas: [ {filename: 'Shelley', poetName: 'Percy Bysshe Shelley'}, {filename: 'Byron', poetName: 'George Gordon Byron'}, {filename: 'EdgarAllanPoe', poetName: 'Edgar Allan Poe'}, {filename: 'LiBai', poetName: 'æç½', secondaryFilename: 'LiBai2nd'} ] }
</syntaxhighlight>
Deploy to ISP Provided Website
An ISP often by default provides a customer with the such Website or Home Pages Service:
http://YourUserName.superisp.com, you have a Website.http://users.isp.com/YourUserName, you have Home Pages Service, under a Websitehttp://users.isp.comshared by all users/customers.
Generally you may use FTP to upload your static contents to there. For more details of uploading, please refer to the instructions provided by your ISP.
ISP gives you a Website
Good luck. The SPA codes should be working right away at http://YourUserName.superisp.com.
And changing "index.html" and "manifest.json" may become just optional
If your SPA shouldnât be your home page content, you may want the access URL to your SPA to be such: http://YourUserName.superisp.com/MySPA.
- Create folder MySPA under the Web root.
- Modify "index.html" and "manifest.json" as shown in the examples above.
- Upload the SPA static contents.
To host your SPA at http://users.isp.com/YourUserName, modify "index.html" and "manifest.json" as shown in the examples above.
To host your SPA at http://users.isp.com/YourUserName/MySPA, modify the base tag of index.html to <base href="/YourUserName/MySPA/"> and do similar things to "manifest.json"
Deploy to Github Pages
GitHub gives you are Website like https://YourUserName.github.io. Each repository may have a home page like https://YourUserName.github.io/repo1 and https://YourUserName.github.io/repo2 and so on. For more details of uploading, please check: https://pages.github.com/ or https://docs.github.com/en/pages.
The following descriptions assume that you have read the GitHub Pages manual, and the repository gh-pages is already in place.
Steps:
- Copy the build to branch gh-pages of the repository.
- Modify index.html and ensure
<base href="/poems/">or alike, and modify "manifest.json" accordingly. - Commit and push.
- Test. It may take Github.io a few dozen seconds to reflect the changes just being pushed.
Hints:
Please check https://github.com/zijianhuang/poets/tree/gh-pages/docs for basic structure.
Deploy to Azure Static Web Apps
An instance of Azure Static Web Apps give you a Website, and the free tier gives you around 0.5GB storage according https://azure.microsoft.com/en-us/pricing/details/app-service/static/
Assuming you will be using GitHub as a source, you may prepare the content:
Steps:
- Copy the build to branch azure-pages repository.
- Modify index.html and ensure
<base href="/">if you would deploy the app to the Website root. - Commit and push.
The following steps outlines only a few key steps of deploying, and you should read respective manual of Microsoft Azure Static Web Apps.
Steps to deploy:
- In "Create Static Web App", choose a name, such as "poets".
- In "Deployment Details/Source", choose GitHub, and select respective organization, repository and branch, such as "azure-pages".
- In "Build Details/Build Presets", select "Custom", and in "App Location", select "appcontent" if you had copied the scripts to here rather than the repository's root.
A few minutes after the deployment is done, the app should appear in the URL of the static Web app. For example, at https://agreeable-grass-04c89cb10.2.azurestaticapps.net/
Remarks:
Microsoft's free tier is basically a free trial for up to 12 months.
"When you sign up for an Azure free account, you get a Free Trial subscription, which provides you $200 Azure credit in your billing currency for 30 days and 12 months of free services. " @ https://learn.microsoft.com/en-us/azure/cost-management-billing/manage/subscription-disabled
Deploy to Google Cloud Bucket as a Web page or Website
As described in "Host a static website", without your own custom domain, you could have only static Web page content become publicly accessible, and the access url have to be directly to index.html or alike, even if you have assigned MainPageSuffix with index.html.
Assuming you have read and followed "Host a static website" and you don't associate your own custom domain with the bucket, then to access the SPA you will have to use a URL like
https://storage.googleapis.com/poets_bucket/index.html
And URL like https://storage.googleapis.com/poets_bucket will have Google Cloud Bucket to return an XML content listing all files in the bucket. If you don't like such listing, you may change principal "allUsers" to role "Storage Legacy Object Reader", then Google Cloud Bucket will return XML with error message "Access denied".
Deploy to AWS S3 Bucket
https://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteHosting.html
For example: http://fonlow.heroes.s3-website-us-east-1.amazonaws.com/
AWS Provide the following means to publish:
- Web UI the S3 console
- REST API. This could be used automatic deployment from client sides.
- AWS SDKs
- AWS CLI
Remarks:
"As part of the AWS Free Tier, you can get started with Amazon S3 for free. Upon sign-up, new AWS customers receive 5GB of Amazon S3 storage in the S3 Standard storage class; 20,000 GET Requests; 2,000 PUT, COPY, POST, or LIST Requests; and 100 GB of Data Transfer Out each month." @ https://aws.amazon.com/s3/pricing/?p=ft&c=wa&z=2
And NO HTTPS access.
Good enough for the SPA which requires loading basically once.
Casual App Fontend Update
- Production build
- Update the following files:
- Clear JavaScript files and index.html.
- index.html and alter base href to â/poems/â or alike.
If there are changes in assets, copy things accordingly.
Customize Styles After Deployment
font.css is not among the NG build process and is referenced in index.html directly. This is an interface for customization of some sections of the app.
You can introduce new fonts and new styles to respective sections through altering font.css and copying some font files (WOFF2 typically) under assets/fonts.
Prepare Poetry Contents
Please check Maintenance#Export.
SEO
In Index.html, There is a script section like:<syntaxhighlight lang="html"><script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebApplication",
"description": "Poetry collection",
"keywords": "Poetry,Poems,Poet,Muse",
"browserRequirements": "requires HTML5 support",
}
</script></syntaxhighlight>Web spiders will pick up this and make appropriate indexing.
Summary of Customization
The above sections had introduced various customization during deployment and after build. This section gives a summary.
Index.html
Element title
The value of title is shown in the browser tab as site title. However, the value defined in this element will be replaced by setting "siteName" defined in "conf/siteconfig.js" unless the setting is not defined. Since index.html is altered in every build, it is generally better to custom site title with setting siteName, though when the index.html page is loaded you may see the title defined in index.html for a few milliseconds then the one defined in siteconfig.js.
Element base/href
If you deploy in a sub folder under the Web root, you need to alter the value of this element every time a new build comes in.
favicon.png
You may keep a copy of favicon.png to override the default one in every builds.
fonts.css
You may keep a copy of fonts.css to override the default one in every builds.
manifest.json
If you expect your readers to install the app as a PWA app, you may alter the following settings, otherwise, just leave the file alone.
- name
- short_name
- description
- id
conf/siteconfig.js
siteName
If defined, this will overwrite the site title defined in index.html.
staticDatas
This provides an index to JSON files located in folder data, and the filenames in the index should not include the file extension name "json".