Deployment for Poetry Viewer: Difference between revisions
m (3 revisions imported) |
|||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Static Read Only Website (Poetry Viewer) == | == Static Read Only Website (Poetry Viewer) == | ||
PoetryApp can become a static read only Website, serving as a poetry viewer online or locally, without a Web service backend. The poems data is exported into JSON files using the full app. Such deployment makes a static content Website has rich user interfaces and user interactions, including search functions. Poetry Viewer conforms to [https://en.wikipedia.org/wiki/Progressive_web_app Progress Web App] ( | PoetryApp can become a static read only Website, serving as a poetry viewer online or locally, without a Web service backend. The poems data is exported into JSON files using the full app. Such deployment makes a static content Website has rich user interfaces and user interactions, including search functions. Poetry Viewer conforms to [https://en.wikipedia.org/wiki/Progressive_web_app Progress Web App] (PWA), thus after being installed as a local app, and the poetry content is cached locally. | ||
=== Server Requirements === | === Server Requirements === | ||
Basically any Web server like IIS, Apache and NGINX etc. that could serve HTML, JavaScript, JSON and image files should be fine. In addition to create your own or rent one in DC or Cloud, many ISPs provide a free Website or Web page storage for each customer, which support FTP upload. | Basically any Web server like IIS, Apache and NGINX etc. that could serve HTML, JavaScript, JSON and image files should be fine. In addition to create your own or rent one in DC or Cloud, many ISPs provide a free Website or Web page storage for each customer, which support FTP upload. | ||
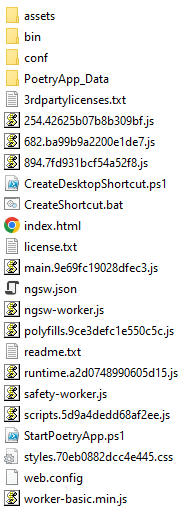
[[File:Full app files structure.png|thumb|Full app files structure]] | |||
=== Client Device Requirements === | === Client Device Requirements === | ||
| Line 23: | Line 24: | ||
Yosemite, Chrome 87 | Yosemite, Chrome 87 | ||
=== Files === | |||
The installation of Poetry MP takes around 36 MB in disk size. After removing folder "bin" and folder "PoetryApp_Data", the JavaScript files and other assets take around 3 MB. | |||
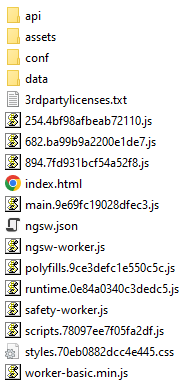
[[File:Viewer.png|thumb|View Files Structure]] | |||
'''Hints:''' | |||
Please check https://github.com/zijianhuang/poets/tree/gh-pages/docs for basic structure. | |||
=== Configuration === | === Configuration === | ||
| Line 28: | Line 36: | ||
*index.html | *index.html | ||
*conf/siteconfig.js | *conf/siteconfig.js | ||
*manifest.json | *conf/manifest.json | ||
*favicon.png | *conf/favicon.png | ||
*conf/fonts.css | |||
The initial site title is | The initial site title is "Poetry Collection" as defined in the title tag of index.html. And the site title can also be declared in siteconfig.js as "siteName" which will render the site title in HTML dynamically. | ||
'''Example 1: [https://fonlow.com/byron/conf/siteconfig.js conf/siteconfig.js] for [https://fonlow.com/byron/ George Gordon Byron Poetry Demo Page]'''< | '''Example 1: [https://fonlow.com/byron/conf/siteconfig.js conf/siteconfig.js] for [https://fonlow.com/byron/ George Gordon Byron Poetry Demo Page]'''<pre lang="json"> | ||
const SITE_CONFIG = { | const SITE_CONFIG = { | ||
siteName: 'Byron Collection', | siteName: 'Byron Collection', | ||
| Line 43: | Line 52: | ||
] | ] | ||
} | } | ||
</ | </pre>[[File:ByronDemo.jpg|thumb|Byron poems]]And file "Byron.JSON" should be located at folder "data". | ||
Since the SPA is not hosted in a Website root but a sub folder "byron", in "index.html", make sure tag base/href point to this, like:< | Since the SPA is not hosted in a Website root but a sub folder "byron", in "index.html", make sure tag base/href point to this, like:<pre lang="html"> | ||
<base href="/byron/"> | <base href="/byron/"> | ||
</ | </pre>This is important for the page to load the JavaScript files of the SPA correctly. If you host the SPA at the Website root, you may have:<pre lang="html"> | ||
<base href="/"> | <base href="/"> | ||
</ | </pre>Poetry Viewer conforms to [https://en.wikipedia.org/wiki/Progressive_web_app Progress Web App] ([[PWA]]), and the app is accompanied with file "conf/manifest.json". | ||
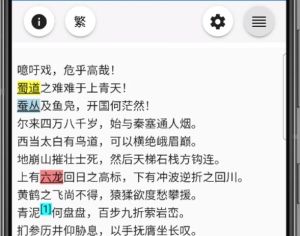
'''Example 2: for [https://fonlow.com/libai/ Chinese Poetry of Li Bai with 2 writing systems]'''[[File:Screenshot 2022-09-16 193539.jpg|thumb|Libai poems in traditional Chinese writing]]<pre lang="json"> | |||
const SITE_CONFIG = { | const SITE_CONFIG = { | ||
siteName: ' | siteName: '李白诗集', | ||
staticReadonly: true, | staticReadonly: true, | ||
staticDatas: [ | staticDatas: [ | ||
| Line 63: | Line 68: | ||
] | ] | ||
} | } | ||
</ | </pre>[[File:Libai poems in simplified Chinese writing.jpg|thumb|Libai poems in simplified Chinese writing]]Both "primary.json" and "secondary.json" should be in folder "data". | ||
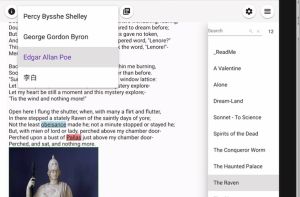
'''Example 3: for multiple poets at [https://zijianhuang.github.io/poets/ demo page]'''< | '''Example 3: for multiple poets at [https://zijianhuang.github.io/poets/ demo page]'''<pre lang="json"> | ||
const SITE_CONFIG = { | const SITE_CONFIG = { | ||
siteName: 'Poetry Collections', | siteName: 'Poetry Collections', | ||
| Line 73: | Line 78: | ||
{filename: 'Byron', poetName: 'George Gordon Byron'}, | {filename: 'Byron', poetName: 'George Gordon Byron'}, | ||
{filename: 'EdgarAllanPoe', poetName: 'Edgar Allan Poe'}, | {filename: 'EdgarAllanPoe', poetName: 'Edgar Allan Poe'}, | ||
{filename: 'LiBai', poetName: ' | {filename: 'LiBai', poetName: '李白', secondaryFilename: 'LiBai2nd'} | ||
] | ] | ||
} | } | ||
</ | </pre>[[File:Poets on iPad.jpg|thumb|poets]] | ||
==Deploy to ISP Provided Website== | ==Deploy to ISP Provided Website== | ||
An ISP often by default provides a customer with the such Website or Home Pages Service: | An ISP often by default provides a customer with the such Website or Home Pages Service: | ||
| Line 87: | Line 92: | ||
And changing "index.html" and "manifest.json" may become just optional | And changing "index.html" and "manifest.json" may become just optional | ||
If your SPA | If your SPA shouldn't be your home page content, you may want the access URL to your SPA to be such: <code>[http://yourusername.superisp.com/MySPA http://YourUserName.superisp.com/MySPA]</code>. | ||
#Create folder MySPA under the Web root. | #Create folder MySPA under the Web root. | ||
#Modify "index.html" and "manifest.json" as shown in the examples above. | #Modify "index.html" and "manifest.json" as shown in the examples above. | ||
#Upload the SPA static contents. | #Upload the SPA static contents. | ||
===ISP give you a path to a Website shared by all users=== | ===ISP give you a path to a Website shared by all users=== | ||
To host your SPA at <code>http://users.isp.com/YourUserName</code>, modify "index.html" and "manifest.json" as shown in the examples above. | To host your SPA at <code>http://users.isp.com/YourUserName</code>, modify "index.html" and "manifest.json" as shown in the examples above. | ||
To host your SPA at <code>http://users.isp.com/YourUserName/MySPA</code>, modify the base tag of index.html to <code><base href="/YourUserName/MySPA/"></code> and do similar things to "manifest.json" | To host your SPA at <code>http://users.isp.com/YourUserName/MySPA</code>, modify the base tag of index.html to <code><base href="/YourUserName/MySPA/"></code> and do similar things to "manifest.json" | ||
==Deploy to | ==Deploy to GitHub Pages== | ||
GitHub gives you are Website like <code>[https://yourusername.github.io/ https://YourUserName.github.io]</code>. Each repository may have a home page like <code>[https://yourusername.github.io/repo1 https://YourUserName.github.io/repo1]</code> and <code>[https://yourusername.github.io/repo2 https://YourUserName.github.io/repo2]</code> and so on. For more details of uploading, please check: <code>https://pages.github.com/</code> or <code>https://docs.github.com/en/pages</code>. | GitHub gives you are Website like <code>[https://yourusername.github.io/ https://YourUserName.github.io]</code>. Each repository may have a home page like <code>[https://yourusername.github.io/repo1 https://YourUserName.github.io/repo1]</code> and <code>[https://yourusername.github.io/repo2 https://YourUserName.github.io/repo2]</code> and so on. For more details of uploading, please check: <code>https://pages.github.com/</code> or <code>https://docs.github.com/en/pages</code>. | ||
| Line 105: | Line 111: | ||
#Commit and push. | #Commit and push. | ||
#Test. It may take Github.io a few dozen seconds to reflect the changes just being pushed. | #Test. It may take Github.io a few dozen seconds to reflect the changes just being pushed. | ||
==Deploy to Azure Static Web Apps== | ==Deploy to Azure Static Web Apps== | ||
An instance of Azure Static Web Apps give you a Website, and the free tier gives you around 0.5GB storage according https://azure.microsoft.com/en-us/pricing/details/app-service/static/ | An instance of Azure Static Web Apps give you a Website, and the free tier gives you around 0.5GB storage according to https://azure.microsoft.com/en-us/pricing/details/app-service/static/ | ||
Assuming you will be | Assuming you will be [https://docs.github.com/en/actions/deployment/deploying-to-your-cloud-provider/deploying-to-azure/deploying-to-azure-static-web-app Deploying to Azure Static Web App through GitHub Actions], you may prepare the content: | ||
'''Steps:''' | '''Steps:''' | ||
| Line 124: | Line 127: | ||
#In "Deployment Details/Source", choose GitHub, and select respective organization, repository and branch, such as "azure-pages". | #In "Deployment Details/Source", choose GitHub, and select respective organization, repository and branch, such as "azure-pages". | ||
#In "Build Details/Build Presets", select "Custom", and in "App Location", select "appcontent" if you had copied the scripts to here rather than the repository's root. | #In "Build Details/Build Presets", select "Custom", and in "App Location", select "appcontent" if you had copied the scripts to here rather than the repository's root. | ||
A few minutes after the deployment is done, the app should appear in the URL of the static Web app. For example, at '''https:// | A few minutes after the deployment is done, the app should appear in the URL of the static Web app. For example, at '''https://thankful-grass-0793a2d1e.2.azurestaticapps.net/''' | ||
'''Remarks:''' | '''Remarks:''' | ||
Microsoft's free tier is basically a free trial for up to 12 months. | * Microsoft's free tier is basically a free trial for up to 12 months. "''When you sign up for an Azure free account, you get a Free Trial subscription, which provides you $200 Azure credit in your billing currency for 30 days and 12 months of free services''. " @ https://learn.microsoft.com/en-us/azure/cost-management-billing/manage/subscription-disabled | ||
* If you have a paid account of Visual Studio or Office 365, it seems the free tier of the static app is included. | |||
"''When you sign up for an Azure free account, you get a Free Trial subscription, which provides you $200 Azure credit in your billing currency for 30 days and 12 months of free services''. " @ https://learn.microsoft.com/en-us/azure/cost-management-billing/manage/subscription-disabled | |||
'''References:''' | |||
* [https://learn.microsoft.com/en-us/azure/static-web-apps/build-configuration?tabs=github-actions Build configuration for Azure Static Web Apps] | |||
* [https://docs.github.com/en/actions/deployment/deploying-to-your-cloud-provider/deploying-to-azure/deploying-to-azure-static-web-app Deploying to Azure Static Web App through GitHub Actions] | |||
==Deploy to AWS S3 Bucket== | ==Deploy to AWS S3 Bucket== | ||
https://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteHosting.html | [https://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteHosting.html Please check https://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteHosting.html] first for detailed steps. | ||
For example: '''http://fonlow.heroes.s3-website-us-east-1.amazonaws.com/''' | For example: '''http://fonlow.heroes.s3-website-us-east-1.amazonaws.com/''' | ||
| Line 151: | Line 151: | ||
'''Remarks:''' | '''Remarks:''' | ||
"''As part of the AWS Free Tier, you can get started with Amazon S3 for free. Upon sign-up, new AWS customers receive 5GB of Amazon S3 storage in the S3 Standard storage class; 20,000 GET Requests; 2,000 PUT, COPY, POST, or LIST Requests; and 100 GB of Data Transfer Out each month''." @ https://aws.amazon.com/s3/pricing/?p=ft&c=wa&z=2 | * "''As part of the AWS Free Tier, you can get started with Amazon S3 for free. Upon sign-up, new AWS customers receive 5GB of Amazon S3 storage in the S3 Standard storage class; 20,000 GET Requests; 2,000 PUT, COPY, POST, or LIST Requests; and 100 GB of Data Transfer Out each month''." @ https://aws.amazon.com/s3/pricing/?p=ft&c=wa&z=2 | ||
And NO HTTPS access. | And NO HTTPS access. | ||
Good enough for the SPA which requires loading basically once. | Good enough for the SPA which requires loading basically once. | ||
==Deploy to Google Cloud Bucket as a Web page or Website== | |||
As described in "[https://cloud.google.com/storage/docs/hosting-static-website Host a static website]", without your own custom domain, you could have only static Web page content become publicly accessible, and the access URL have to be directly to index.html or alike, even if you have assigned MainPageSuffix with index.html. | |||
Assuming you have read and followed "[https://cloud.google.com/storage/docs/hosting-static-website Host a static website]" and you don't associate your own custom domain with the bucket, then to access the SPA you will have to use a URL like | |||
'''https://storage.googleapis.com/poets_bucket/index.html''' | |||
And URL like https://storage.googleapis.com/poets_bucket will have Google Cloud Bucket to return an XML content listing all files in the bucket. If you don't like such listing, you may change principal "allUsers" to role "Storage Legacy Object Reader", then Google Cloud Bucket will return XML with error message "Access denied". | |||
'''Remarks:''' | |||
Google Cloud Bucket is free for only one year. | |||
==Casual App Fontend Update== | ==Casual App Fontend Update== | ||
# | #Clear all files in root | ||
#Copy index.html, *.js, ngsw.json and styles*.css. | |||
# | #Optionally alter base href in index.html to "/poems/" or alike. | ||
# | |||
If there are changes in assets, copy things accordingly. | If there are changes in assets, copy things accordingly. | ||
===Customize Styles After Deployment=== | ===Customize Styles After Deployment=== | ||
<code>font.css</code> is not among the NG build process and is referenced in index.html directly. This is an interface for customization of some sections of the app. | <code>conf/font.css</code> is not among the NG build process and is referenced in index.html directly. This is an interface for customization of some sections of the app. | ||
You can introduce new fonts and new styles to respective sections through altering <code>font.css</code> and copying some font files (WOFF2 typically) under <code>assets/fonts</code>. | You can introduce new fonts and new styles to respective sections through altering <code>font.css</code> and copying some font files (WOFF2 typically) under <code>assets/fonts</code>. | ||
| Line 169: | Line 180: | ||
Please check [[Maintenance#Export]]. | Please check [[Maintenance#Export]]. | ||
==SEO== | ==SEO== | ||
In Index.html, There is a script section like:< | In Index.html, There is a script section like:<pre lang="html"><script type="application/ld+json"> | ||
{ | { | ||
"@context": "http://schema.org", | "@context": "http://schema.org", | ||
| Line 177: | Line 188: | ||
"browserRequirements": "requires HTML5 support", | "browserRequirements": "requires HTML5 support", | ||
} | } | ||
</script></ | </script></pre>Web spiders will pick up this and make appropriate indexing. | ||
==Summary of Customization== | ==Summary of Customization== | ||
The above sections had introduced various customization during deployment and after build. This section gives a summary. | The above sections had introduced various customization during deployment and after build. This section gives a summary. | ||
===Index.html=== | ===Index.html=== | ||
====Element base/href==== | ====Element base/href==== | ||
If you deploy in a sub folder under the Web root, you need to alter the value of this element every time a new build comes in. | If you deploy in a sub folder under the Web root, you need to alter the value of this element every time a new build comes in. | ||
=== | |||
==== Element title ==== | |||
=== | The value of title is shown in the browser tab as site title. However, the value defined in this element will be replaced by setting "siteName" defined in "conf/siteconfig.js" unless the setting is not defined. Since index.html is altered in every build, it is generally better to custom site title with setting siteName, though when the index.html page is loaded you may see the title defined in index.html for a few milliseconds then the one defined in siteconfig.js. When a new build comes in, generally you don't want to alter what in folder "conf". | ||
You may | |||
===manifest.json=== | === conf/favicon.png === | ||
You may want to define your own favicon. | |||
===conf/fonts.css=== | |||
You may want to custom some fonts being used in the frontend. | |||
===conf/manifest.json=== | |||
If you expect your readers to install the app as a PWA app, you may alter the following settings, otherwise, just leave the file alone. | If you expect your readers to install the app as a PWA app, you may alter the following settings, otherwise, just leave the file alone. | ||
*name | *name: presented when OS or Web browser prompts for installation of the PWA. | ||
*short_name | *short_name: used as the label of the shortcut icon. | ||
*description | *description | ||
*id | *id: Unique ID to represent an instance of PoetryApp or Poetry Viewer. So when the app is updated and "name" or "short_name" is changed, the OS or the browser may recognize the same instance through this ID. | ||
===conf/siteconfig.js=== | ===conf/siteconfig.js=== | ||
====siteName==== | ====siteName==== | ||
If defined, this will overwrite the site title defined in index.html. | If defined, this will overwrite the site title defined in index.html. If you want to customize the site title, this is the setting you should use. | ||
==== staticReadonly ==== | |||
When true, the site is static read only, no Web service backend needed. | |||
====staticDatas==== | ====staticDatas==== | ||
Being used when staticReadonly is true, this setting provides a reference to JSON files located in folder data, and the filenames in the index should not include the file extension name "json". | |||
==== copyPoemEnabled ==== | |||
Enable a button to copy the content of a poem to clipboard. | |||
==== copyAlbumEnabled ==== | |||
Enable a button to copy the content of an album to clipboard. | |||
==== actionsAlign ==== | |||
Valid values: 'start', 'center' and 'end'. The default is 'end'. This defines the align of action buttons at the bottom of a dialogbox. | |||
==== smallScreenBreakpoint ==== | |||
Value values: 'Small' and 'XSmall'. The default is 'XSmall', [https://m1.material.io/layout/responsive-ui.html#responsive-ui-breakpoints representing a handset]. By default, if the screen size is considered small, the gap between the toolbar button is narrower, and the sidebar will hide by default after selecting an item. If the expected poetry content has long lines, value 'Small' is more appropriate, so the sidebar will be less likely hiding the content. | |||
==== localeId ==== | |||
By default, the app uses the default locale of the Web browser. For example, in Google Chrome, if the top language of Settings/Languages is English (United Kingdom), the app will follow format dd/mm/yyyy. You may enforce certain date format through setting "localeId", for example, with "en-AU". Please check "[https://support.microsoft.com/en-gb/topic/country-region-and-language-codes-add36afe-804a-44f1-ae68-cfb9c9b72f8b Language-Region Designators]". | |||
Latest revision as of 07:54, 18 July 2024
Static Read Only Website (Poetry Viewer)
PoetryApp can become a static read only Website, serving as a poetry viewer online or locally, without a Web service backend. The poems data is exported into JSON files using the full app. Such deployment makes a static content Website has rich user interfaces and user interactions, including search functions. Poetry Viewer conforms to Progress Web App (PWA), thus after being installed as a local app, and the poetry content is cached locally.
Server Requirements
Basically any Web server like IIS, Apache and NGINX etc. that could serve HTML, JavaScript, JSON and image files should be fine. In addition to create your own or rent one in DC or Cloud, many ISPs provide a free Website or Web page storage for each customer, which support FTP upload.
Client Device Requirements
The GUI of the app is composed through HTML5 and JavaScript, requiring not too old devices, as listed below.
iOS
iPhone X and iOS 14 or above.
iPad 5 and iOS 14 or above.
Android
Andoid 7
Windows PC
Windows 7, latest Chrome and Firefox.
Mac
Catalian, Safari 13.1, Chrome 104
Yosemite, Chrome 87
Files
The installation of Poetry MP takes around 36 MB in disk size. After removing folder "bin" and folder "PoetryApp_Data", the JavaScript files and other assets take around 3 MB.
Hints:
Please check https://github.com/zijianhuang/poets/tree/gh-pages/docs for basic structure.
Configuration
The following files may be modified:
- index.html
- conf/siteconfig.js
- conf/manifest.json
- conf/favicon.png
- conf/fonts.css
The initial site title is "Poetry Collection" as defined in the title tag of index.html. And the site title can also be declared in siteconfig.js as "siteName" which will render the site title in HTML dynamically.
Example 1: conf/siteconfig.js for George Gordon Byron Poetry Demo Page
const SITE_CONFIG = {
siteName: 'Byron Collection',
staticReadonly: true,
staticDatas: [
{filename: 'Byron'},
]
}
And file "Byron.JSON" should be located at folder "data". Since the SPA is not hosted in a Website root but a sub folder "byron", in "index.html", make sure tag base/href point to this, like:
<base href="/byron/">
This is important for the page to load the JavaScript files of the SPA correctly. If you host the SPA at the Website root, you may have:
<base href="/">
Poetry Viewer conforms to Progress Web App (PWA), and the app is accompanied with file "conf/manifest.json". Example 2: for Chinese Poetry of Li Bai with 2 writing systems
const SITE_CONFIG = {
siteName: '李白诗集',
staticReadonly: true,
staticDatas: [
{filename: 'primary', secondaryFilename: 'secondary'}
]
}
Both "primary.json" and "secondary.json" should be in folder "data". Example 3: for multiple poets at demo page
const SITE_CONFIG = {
siteName: 'Poetry Collections',
staticReadonly: true,
staticDatas: [
{filename: 'Shelley', poetName: 'Percy Bysshe Shelley'},
{filename: 'Byron', poetName: 'George Gordon Byron'},
{filename: 'EdgarAllanPoe', poetName: 'Edgar Allan Poe'},
{filename: 'LiBai', poetName: '李白', secondaryFilename: 'LiBai2nd'}
]
}
Deploy to ISP Provided Website
An ISP often by default provides a customer with the such Website or Home Pages Service:
http://YourUserName.superisp.com, you have a Website.http://users.isp.com/YourUserName, you have Home Pages Service, under a Websitehttp://users.isp.comshared by all users/customers.
Generally you may use FTP to upload your static contents to there. For more details of uploading, please refer to the instructions provided by your ISP.
ISP gives you a Website
Good luck. The SPA codes should be working right away at http://YourUserName.superisp.com.
And changing "index.html" and "manifest.json" may become just optional
If your SPA shouldn't be your home page content, you may want the access URL to your SPA to be such: http://YourUserName.superisp.com/MySPA.
- Create folder MySPA under the Web root.
- Modify "index.html" and "manifest.json" as shown in the examples above.
- Upload the SPA static contents.
To host your SPA at http://users.isp.com/YourUserName, modify "index.html" and "manifest.json" as shown in the examples above.
To host your SPA at http://users.isp.com/YourUserName/MySPA, modify the base tag of index.html to <base href="/YourUserName/MySPA/"> and do similar things to "manifest.json"
Deploy to GitHub Pages
GitHub gives you are Website like https://YourUserName.github.io. Each repository may have a home page like https://YourUserName.github.io/repo1 and https://YourUserName.github.io/repo2 and so on. For more details of uploading, please check: https://pages.github.com/ or https://docs.github.com/en/pages.
The following descriptions assume that you have read the GitHub Pages manual, and the repository gh-pages is already in place.
Steps:
- Copy the build to branch gh-pages of the repository.
- Modify index.html and ensure
<base href="/poems/">or alike, and modify "manifest.json" accordingly. - Commit and push.
- Test. It may take Github.io a few dozen seconds to reflect the changes just being pushed.
Deploy to Azure Static Web Apps
An instance of Azure Static Web Apps give you a Website, and the free tier gives you around 0.5GB storage according to https://azure.microsoft.com/en-us/pricing/details/app-service/static/
Assuming you will be Deploying to Azure Static Web App through GitHub Actions, you may prepare the content:
Steps:
- Copy the build to branch azure-pages repository.
- Modify index.html and ensure
<base href="/">if you would deploy the app to the Website root. - Commit and push.
The following steps outlines only a few key steps of deploying, and you should read respective manual of Microsoft Azure Static Web Apps.
Steps to deploy:
- In "Create Static Web App", choose a name, such as "poets".
- In "Deployment Details/Source", choose GitHub, and select respective organization, repository and branch, such as "azure-pages".
- In "Build Details/Build Presets", select "Custom", and in "App Location", select "appcontent" if you had copied the scripts to here rather than the repository's root.
A few minutes after the deployment is done, the app should appear in the URL of the static Web app. For example, at https://thankful-grass-0793a2d1e.2.azurestaticapps.net/
Remarks:
- Microsoft's free tier is basically a free trial for up to 12 months. "When you sign up for an Azure free account, you get a Free Trial subscription, which provides you $200 Azure credit in your billing currency for 30 days and 12 months of free services. " @ https://learn.microsoft.com/en-us/azure/cost-management-billing/manage/subscription-disabled
- If you have a paid account of Visual Studio or Office 365, it seems the free tier of the static app is included.
References:
- Build configuration for Azure Static Web Apps
- Deploying to Azure Static Web App through GitHub Actions
Deploy to AWS S3 Bucket
Please check https://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteHosting.html first for detailed steps.
For example: http://fonlow.heroes.s3-website-us-east-1.amazonaws.com/
AWS Provide the following means to publish:
- Web UI the S3 console
- REST API. This could be used automatic deployment from client sides.
- AWS SDKs
- AWS CLI
Remarks:
- "As part of the AWS Free Tier, you can get started with Amazon S3 for free. Upon sign-up, new AWS customers receive 5GB of Amazon S3 storage in the S3 Standard storage class; 20,000 GET Requests; 2,000 PUT, COPY, POST, or LIST Requests; and 100 GB of Data Transfer Out each month." @ https://aws.amazon.com/s3/pricing/?p=ft&c=wa&z=2
And NO HTTPS access.
Good enough for the SPA which requires loading basically once.
Deploy to Google Cloud Bucket as a Web page or Website
As described in "Host a static website", without your own custom domain, you could have only static Web page content become publicly accessible, and the access URL have to be directly to index.html or alike, even if you have assigned MainPageSuffix with index.html.
Assuming you have read and followed "Host a static website" and you don't associate your own custom domain with the bucket, then to access the SPA you will have to use a URL like
https://storage.googleapis.com/poets_bucket/index.html
And URL like https://storage.googleapis.com/poets_bucket will have Google Cloud Bucket to return an XML content listing all files in the bucket. If you don't like such listing, you may change principal "allUsers" to role "Storage Legacy Object Reader", then Google Cloud Bucket will return XML with error message "Access denied".
Remarks:
Google Cloud Bucket is free for only one year.
Casual App Fontend Update
- Clear all files in root
- Copy index.html, *.js, ngsw.json and styles*.css.
- Optionally alter base href in index.html to "/poems/" or alike.
If there are changes in assets, copy things accordingly.
Customize Styles After Deployment
conf/font.css is not among the NG build process and is referenced in index.html directly. This is an interface for customization of some sections of the app.
You can introduce new fonts and new styles to respective sections through altering font.css and copying some font files (WOFF2 typically) under assets/fonts.
Prepare Poetry Contents
Please check Maintenance#Export.
SEO
In Index.html, There is a script section like:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebApplication",
"description": "Poetry collection",
"keywords": "Poetry,Poems,Poet,Muse",
"browserRequirements": "requires HTML5 support",
}
</script>Web spiders will pick up this and make appropriate indexing.
Summary of Customization
The above sections had introduced various customization during deployment and after build. This section gives a summary.
Index.html
Element base/href
If you deploy in a sub folder under the Web root, you need to alter the value of this element every time a new build comes in.
Element title
The value of title is shown in the browser tab as site title. However, the value defined in this element will be replaced by setting "siteName" defined in "conf/siteconfig.js" unless the setting is not defined. Since index.html is altered in every build, it is generally better to custom site title with setting siteName, though when the index.html page is loaded you may see the title defined in index.html for a few milliseconds then the one defined in siteconfig.js. When a new build comes in, generally you don't want to alter what in folder "conf".
conf/favicon.png
You may want to define your own favicon.
conf/fonts.css
You may want to custom some fonts being used in the frontend.
conf/manifest.json
If you expect your readers to install the app as a PWA app, you may alter the following settings, otherwise, just leave the file alone.
- name: presented when OS or Web browser prompts for installation of the PWA.
- short_name: used as the label of the shortcut icon.
- description
- id: Unique ID to represent an instance of PoetryApp or Poetry Viewer. So when the app is updated and "name" or "short_name" is changed, the OS or the browser may recognize the same instance through this ID.
conf/siteconfig.js
siteName
If defined, this will overwrite the site title defined in index.html. If you want to customize the site title, this is the setting you should use.
staticReadonly
When true, the site is static read only, no Web service backend needed.
staticDatas
Being used when staticReadonly is true, this setting provides a reference to JSON files located in folder data, and the filenames in the index should not include the file extension name "json".
copyPoemEnabled
Enable a button to copy the content of a poem to clipboard.
copyAlbumEnabled
Enable a button to copy the content of an album to clipboard.
actionsAlign
Valid values: 'start', 'center' and 'end'. The default is 'end'. This defines the align of action buttons at the bottom of a dialogbox.
smallScreenBreakpoint
Value values: 'Small' and 'XSmall'. The default is 'XSmall', representing a handset. By default, if the screen size is considered small, the gap between the toolbar button is narrower, and the sidebar will hide by default after selecting an item. If the expected poetry content has long lines, value 'Small' is more appropriate, so the sidebar will be less likely hiding the content.
localeId
By default, the app uses the default locale of the Web browser. For example, in Google Chrome, if the top language of Settings/Languages is English (United Kingdom), the app will follow format dd/mm/yyyy. You may enforce certain date format through setting "localeId", for example, with "en-AU". Please check "Language-Region Designators".